Hey, I’m Jacob 👋 Welcome to all of the product people who subscribed since last time! If you’re not a subscriber yet, we hope you’ll consider joining this band of like-minded folks from startups to Fortune 100 companies who are all learning how to build better products. Questions or feedback? Drop ‘em here.
Let’s talk about… lists?
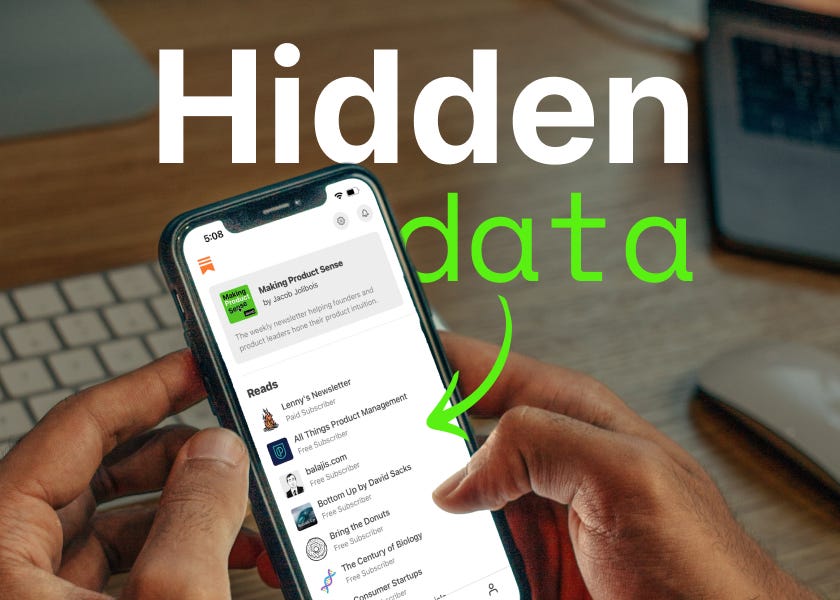
Scan your phone's home screen really quick. Of the apps on your home screen, how many of them are made up of lists?
Weird question, I know, but take a second to think about it. A majority of the products we interact with through our screens can be boiled down to a collection of lists.
A list of search results.
A list of to-do’s.
A list of emails.
A list of posts.
A list of shows.
A list of comments.
A list of files.
A list of clients.
A list of transactions.
A list of lists 👆👀
Despite the evolution of the user interface, design trends and technological advances, data is naturally going to exist within lists.
In the early 2000's, a lot of websites looked kind of like Digg. Interfaces were finally starting to get semi-creative with color and hierarchy but mostly it was just a lot of text in a nicely formatted list.
Then along came the "card" and we started getting stuff that looked like this (still a list, by the way). Ooooo, ahhhhhh!

In recent years, interfaces have gotten cleaner and gone through a handful of trends like Neumorphism and Kawaiization, but as you might have guessed, it's all still just a list with a different coat of paint.
So what?
Everything is a list. So what? Because… lists are not only a vehicle for information organization.
Lists are data.
Let’s break it down. When most people think of a list, it's typically a conduit to the real value. Like a hallway with a bunch of doors with labels on them. You stroll down the hallway until you find the door to the room you want and then you enter.
You look at a list of shows on Netflix but only long enough to choose which one you want to watch at which point you click through to the "real value."
You look at a list of web pages on Google but only long enough to choose which one you want to visit at which point you click through to the "real value."
You look at a list of files in Dropbox but only long enough to choose which one you want to open at which point you click through to the "real value."
But this view of lists is 2D. There's a third dimension 🤯
The third dimension is the data provided by the list itself. Data that can dramatically alter a user's experience.
Example: Doogle vs. GuckGuckGo
Disclaimer: This is example is not based off of real companies or real experiences.
Let's assume that both of these popular (and fictitious) search companies have dialed in their search algorithms to the point that they could consistently return the same top 10 search results.
Now let's say Doogle's algorithm is just a bit better at filtering out the text-heavy SEO plays vs. the content written by a human for a human. So they're able to put the best piece of content out of those 10 at the top.
GuckGuckGo, on the other hand, hasn't quite figured out that "last mile delivery" yet and they rank that same piece of content in the 5th slot in the search results.
If the user's expectation is that the best, most relevant content shows up at the top, the experience will be radically different despite Doogle and GuckGuckGo generally serving up the same stuff.
In this scenario, the list is an incredibly valuable, subliminal data point for the user. Even if they skimmed the titles and ended up clicking on the 5th and best result first, there's a bit of inherent mistrust in the search engine. It wasn't able to truly serve up the best content in that top slot. And in time, that slightly worse user experience will send them running back to Doogle.
The list's data is subtle - people intuitively ingest and process those data points but rarely think about them explicitly.
But it's our job to think about them explicitly. So let's dig in (with examples, of course).
List Content
Whether an item appears or does not appear on a list is data.
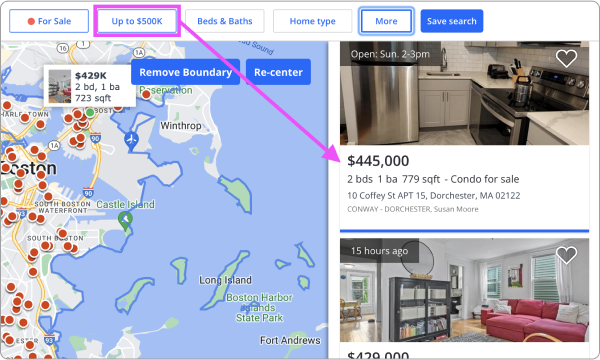
Example: If you had a filter on your Zillow search results that excluded homes over $500,000, it would be weird if they went ahead and showed you those homes over $500,000 but just added a label to them.
List Order
Absolute Order
An item's absolute position in a list is data.
Example: With games like Fortnite, you can track a player's win-count and see their exact ranking against other players.
Relative Order
An item's position relative to the other items in the list is data.
Example: When viewing a list of products on ProductHunt, the closer a product is to the top of the list, the more upvotes and, theoretically, the more dope a product is.
List Modifiers
A modifier inserted within a list is data.
Example: In Instagram, once you've seen everything new in your feed, you're greeted with a "You're All Caught Up" message. Of course, you can continue scrolling down the list of posts, but you know that you're viewing posts you've already seen.
List Item Title
What gets elevated through visual hierarchy is data.
Example: With email, the title of a list item is the subject line. But for all other communication apps like iMessage, Twitter, and WhatsApp, the title is the sender's name.
List Item Details
The information you choose to surface within the limited real estate of a single list item is data.
Example: In Figma, the "like" count and "duplicate" count show up on community files, using social proof as a measure of usefulness.
List Item Actions
The actions that a user is allowed to take on an item is data.
Example: In Zapier, I can quickly see if a Zap is running or paused by whether or not the toggle on the right is switched on or off.
List Item Color
The color associated with an item is data.
Example: Webflow uses color to help you quickly scan a list of collection items in your CMS and determine which is published, archived or a draft.
Conclusion
The data points we just went through are powerful ways of helping the user find the information they're looking for. And if most product experiences are made up of lists, list manipulation tools like searching, sorting, filtering, and scanning become incredibly important for passing the control back to the user.
Two questions to consider this week:
What data does your product's lists naturally contain and how can you lean into it and optimize for it?
What tools are you giving your users to manipulate the lists and surface the information they're looking for?
How can you surface new information within your lists that give the users valuable data points without having to click into a list item?
Thanks for reading!
—Jacob ✌️
❤️ Smash that heart!
If you enjoyed this article, I only ask one thing: smash that heart icon at the bottom of the article to show some love!